

Add CatchJS to your Webnode site
Follow these steps to add error tracking and performance monitoring to your Webnode site.
- Get your CatchJS account. Choose a plan that fits your usage. During sign up, enter the domain of the site you want to log from.
- Log on to your Webnode account.
- Click Settings.

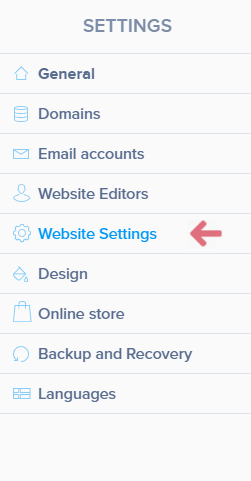
- Click Website settings.

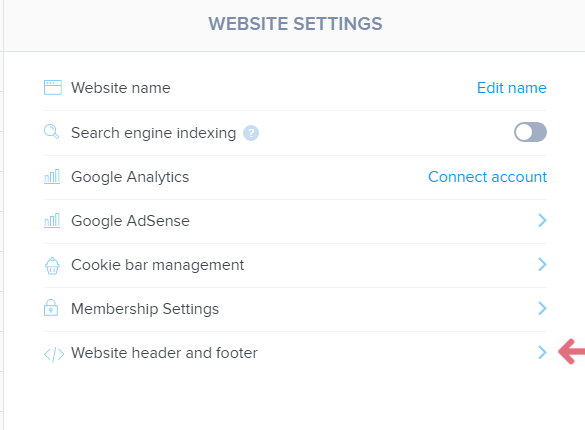
- Open Website header and footer.

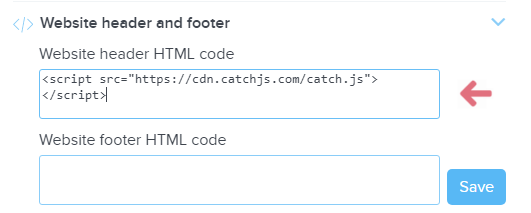
- Paste the following snippet in the text box for Website header HTML code.
<script src="https://cdn.catchjs.com/catch.js"></script>

- Click Save.
- Publish your changes.
- That's it! Errors and performance metrics will be available from your CatchJS account.

How to set up CatchJS for... Duda Shopify Squarespace Webflow Webnode Wix